안드로이드

MVVM 패턴과 MVC 패턴의 차이
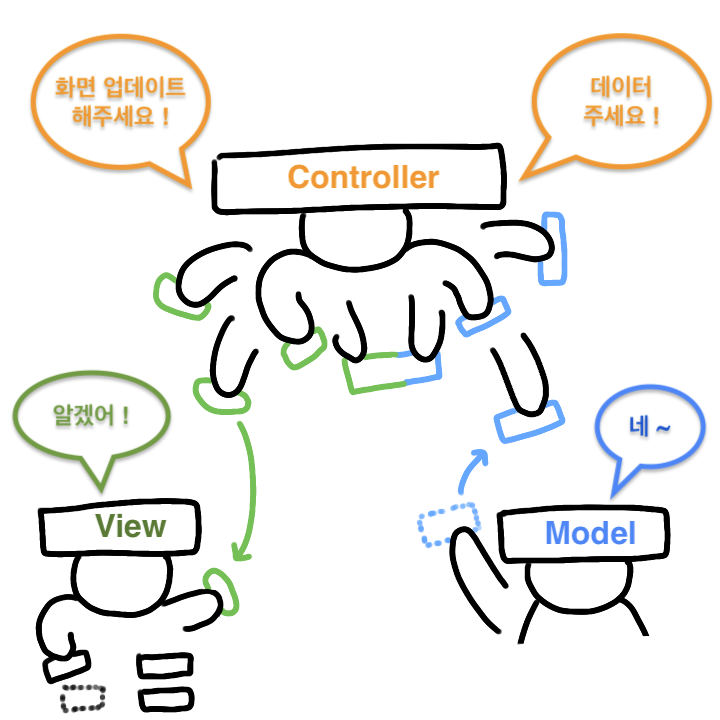
얼마 전에 이런 질문을 받았어요 UI를 다루는 관점에서 MVC랑 MVVM의 차이가 뭐에요? MVC에서 Model, View, Controller가 있고 각각 역할이 Model에서 데이터와 비즈니스 로직 관리 View에서 사용자 인터페이스 표시 Controller에서 모델과 뷰 간의 상호 작용을 관리하고 모델 업데이트 로 알고있고 MVVM 에서는 Model, View, ViewModel 3가지고 각각 역할이 Model에서 데이터와 비즈니스 로직 관리 View에서 사용자 인터페이스 표시 ViewModel에서 모델과 뷰 간의 상호 작용 관리하며 프레젠테이션 로직 담당 으로 알고있는데 둘이 같은 것 아니에요 !? 저 또한 위의 질문과 같이 생각을 했었던 적이 있어서 개념을 더 이해하고 실제 구현도 해보며 더욱 ..
Android UI 자동화 테스트의 필요성과 Espresso
앱 개발은 사용자 경험을 개선하고 기능을 확장하는데 중요한 역할을 합니다. 그러나 실제 사용 환경에서 애플리케이션이 정상적으로 동작하는지 확인하기 위해 UI 자동화 테스트가 필요합니다. 이번 글에선 안드로이드에서 UI 자동화 테스트의 필요성과 UI 자동화 테스트에서 Espresso를 사용한 이유에 대해 작성해보겠습니다. UI 자동화 테스트는 왜 하는 걸까요 !? UI 자동화 테스트를 할 때 사용자 경험을 보장할 수 있습니다. 사용자는 주로 앱의 UI와 상호작용하며 앱을 사용합니다. 앱의 UI가 정확하게 동작하고 예상대로 동작하는지 확인하는 것은 매우 중요합니다. 혹시 완성된 기능에 대하여 테스트를 할 때 같은 컨텍스트에 있는 내용을 동일하게 반복한 경험이 있으신가요? 저 같은 경우에는 개발한 기능에 대해..

Kotlin invoke의 개념과 사용법 그리고 예시
Kotlin invoke의 개념과 사용법 그리고 예시 Kotlin에는 invoke 라는 명칭의 연산자가 존재합니다. invoke 연산자는 이름 없이 호출될 수 있습니다. (lambda..!?) Sample Code를 통해 더 쉽게 알아보겠습니다. InvokeTest 클래스를 생성해 인자로 Hello ~ 를 넣었을 뿐인데 결과처럼 출력이 되었습니다. test.invoke(”Hello ~”) 형태로 호출하는 것 아닌가 싶지만 invoke 연산자는 이름 없이 호출될 수 있기에 이런 형태가 가능합니다. 코드에서 확인할 수 있듯 invoke는 kotlin에서 연산자로 제공하고 있습니다. 이런 연산자에는 +, -, *, invoke 등이 존재하며 필요에 따라 간단한 키워드로 사용할 수 있습니다. 위 코드에선 따로 ..
Android Kotlin Coroutine을 통한 비동기 처리의 개념과 사용 예시
Coroutine Android Developer에선 Android의 Kotlin Coroutine을 다음과 같이 설명하고 있습니다. 비동기적으로 실행되는 코드를 간소화하기 위해 Android에서 사용할 수 있는 동시 실행 설계 패턴 Coroutine은 Android의 비동기 프로그래밍에 권장되는 Solution입니다. 주목할 만한 4가지 기능 경량 - Coroutine을 실행 중인 스레드를 차단하지 않는 정지를 지원해 단일 스레드에서 많은 Coroutine 실행이 가능(성능적으로 매우 우수!) 메모리 누수 감소 - 구조화된 동시 실행을 사용해 범위 내 작업 실행 (AsyncTask가 deprecated된 이유 중 하나…) 기본으로 제공되는 취소 지원 - 실행 중인 Coroutine 계층 구조를 통해 자..

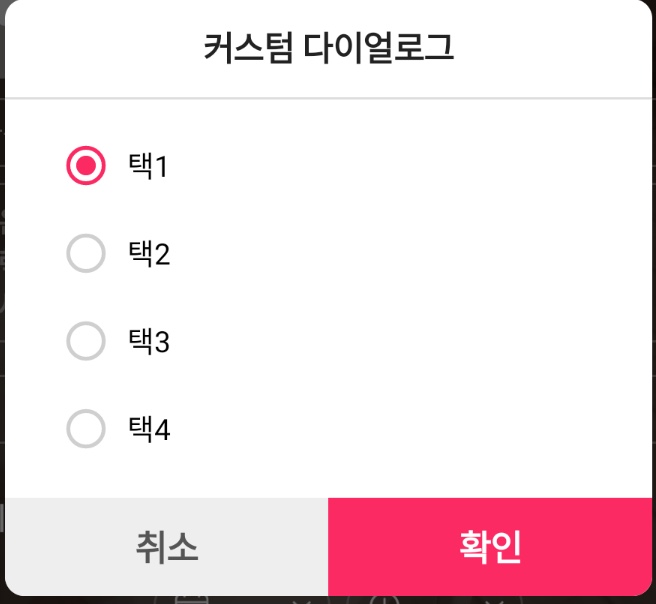
커스텀다이얼로그 + RadioButton with Kotlin
우선 CustomDialog를 디자인 할 XML을 만들어줍니다. 저는 Dialog에 RadioButton이 있고, 이 RadioButton으로 선택한 다음 확인을 누르면 그 값을 전달하게끔 설계했습니다. android:orientation="vertical" android:maxLines="1" android:paddingStart="15dp" android:paddingEnd="15dp" android:text="커스텀 다이얼로그" android:textColor="@color/black" android:textSize="17dp" android:textStyle="bold" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_to..